Week 1-2: Web Development


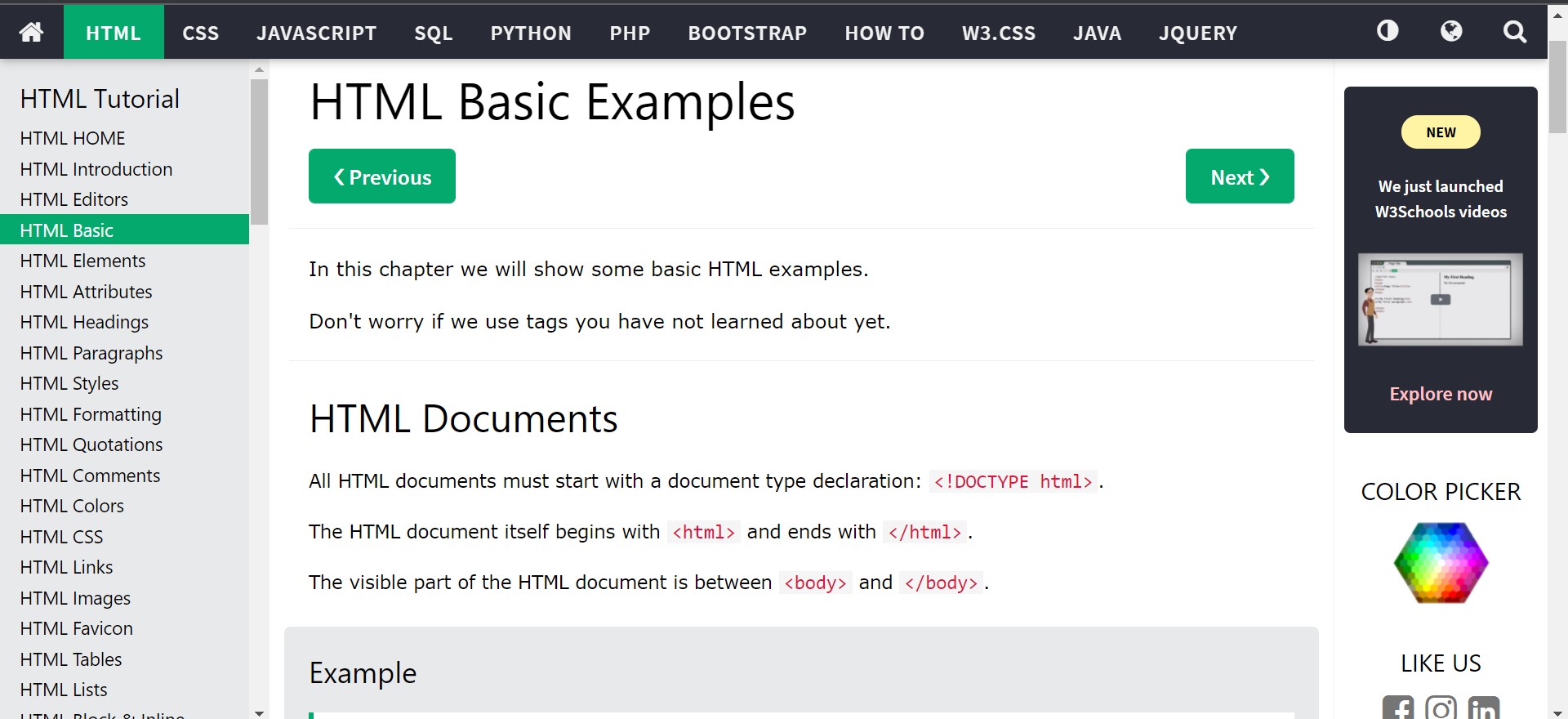
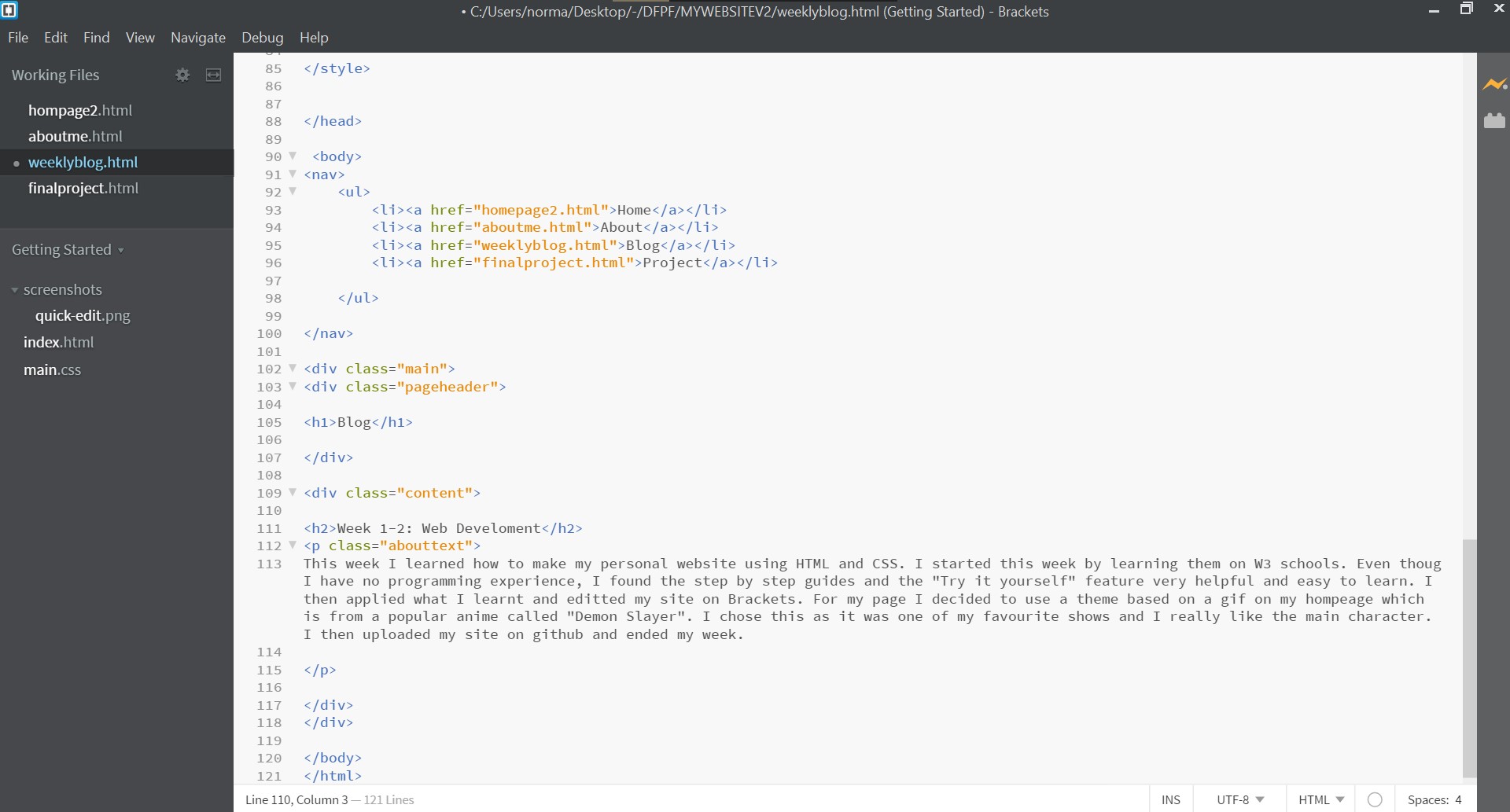
This week I learned how to make my personal website using HTML and CSS. I started this week by learning them on W3 schools. Even though I have no programming experience, I found the step by step guides and the "Try it yourself" feature very helpful and made it easy to learn. I then applied what I learnt and editted my site on Brackets.
Click here for Home page source code!
Click here for About page source code!
Click here for Web Development source code!

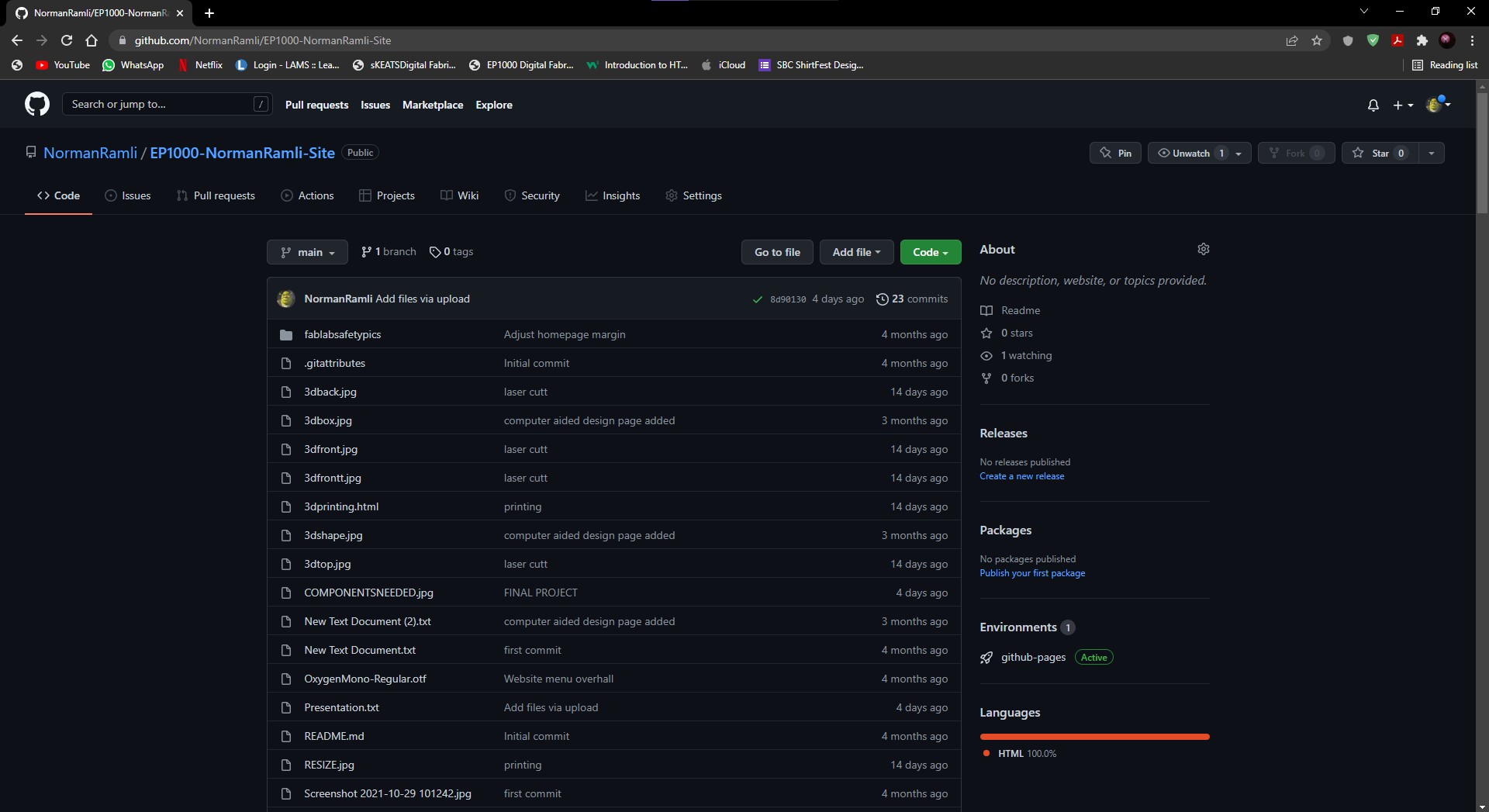
For my page I decided to use a theme based on a gif on my hompeage which is from a popular anime called "Demon Slayer". I chose this as it was one of my favourite shows and I really like the main character. I learned that to get the sight working, I first needed to allocate a destination on my laptop and create a github repository. This would then allow me to upload all the relevant code and files such as images and videos to the site. I also learned that to upload changes to the site that it needs to be "commit to main" and "pull to origin".
Click here for the link to my Github repository